STEP 2: レイアウト
2010/01/27
今後の開発作業を気持ちよく進めるために、少し画面の体裁を整えておきましょう。
まず、レイアウト用のHTMLテンプレートを作成します。
$ edit app/views/layouts/application.html.erb
ここから先、エディタでソースファイルを編集する作業を上記のように表現します。edit の部分は、実際にあなたが使用しているエディタのコマンド(viなど)で置き換えてください。IDEを使用している場合は、新規ファイル作成や編集メニューを使ってファイルを開いてください。
ファイルの中身を次のように編集します。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title><%= document_title %></title>
<%= stylesheet_link_tag 'application' %>
</head>
<body>
<div id="wrapper">
<%= render :partial => 'shared/header' %>
<div id="contents">
<%= yield %>
</div>
<%= render :partial => 'shared/footer' %>
</div>
</body>
</html>
次に、レイアウトの6行目で使用しているヘルパーメソッド document_title と、後で使う予定の copyright を作成します。
$ edit app/helpers/application_helper.rb
module ApplicationHelper
def document_title
if @document_title.present?
h(@document_title) + ' - Plaka'
else
'Plaka'
end
end
def copyright
text = 'Copyright &;copy; 2010'
if Date.today.year > 2010
text << '-' + Date.today.year.to_s
end
text << ' Oiax Inc., All Rights Reserved.'
text
end
end
続いて、ヘッダ用の部分テンプレート shared/header を作成しましょう。
$ mkdir app/views/shared $ edit app/views/shared/_header.html.erb
[訂正] ファイル名を 'header.html.erb' から '_header.html.erb' に修正しました。部分テンプレートのファイル名は、アンダースコア(_)で始める必要があります。(2010/06/06)
<div id="header"> <%= link_to_unless_current 'Plaka', :root %> </div>
link_to_unless_current は、あるページへのハイパーリンクを生成するメソッドです。第1引数にリンク文字列、第2引数にリンク先を指定します。リンク先の指定方法にはいろいろありますが、ここでは :root というシンボルを指定しています。
第1回で config/routes.rb に map.root :controller => 'top', :action => 'index' という記述を追加しました。この記述によって、Topコントローラのindexアクションに :root という「名前」が与えられます。
名前を与えられたアクションへのハイパーリンクは、このように簡潔に記述できます。
なお、link_to_unless_current は、現在のページのURLとリンク先のページのURLが同一の場合、ハイパーリンクではなく単なる文字列を返します。
同様に、フッタ用の部分テンプレート shared/footer も。
$ edit app/views/shared/_footer.html.erb
[訂正] ファイル名を 'footer.html.erb' から '_footer.html.erb' に修正しました。(2010/06/06)
<div id="footer"> <%= copyright %> </div>
最後に、カスケーディングスタイルシート (CSS) のファイルを作って、レイアウトが完成です。
$ edit public/stylesheets/application.css
div#wrapper {
width: 600px;
margin: 10px auto;
border: solid 1px #666;
background-color: #066;
}
div#header, div#footer {
background-color: #000;
color: #ccc;
margin: 5px;
padding: 5px;
}
div#contents {
background-color: #fff;
color: #000;
margin: 5px;
padding: 5px;
}
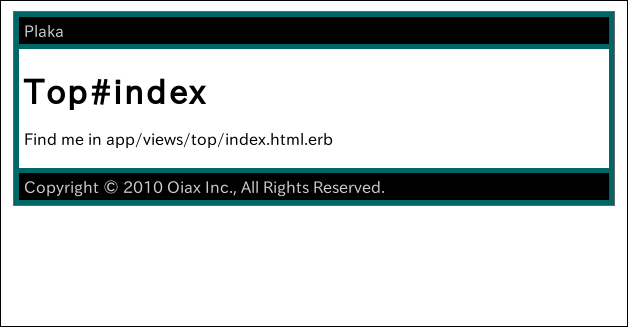
ブラウザを再読込すると、次のような画面に変わります。