STEP 12: 確認画面(2)
2010/02/25
「Ruby on Railsで確認画面を作る」の続きです。今回は「保存」ボタンを配置します。
すでに、create アクションはできあがっているのでルーティングとコントローラの変更は不要です。
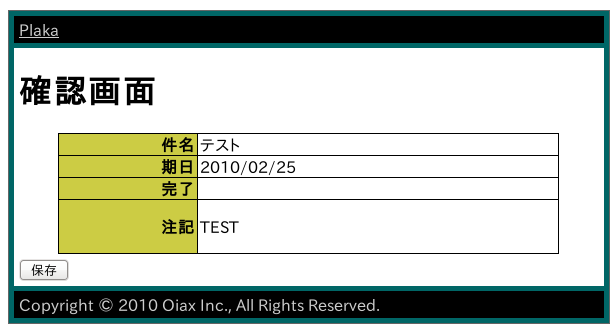
確認画面のテンプレートをエディタで修正します。
$ edit app/views/tasks/confirm.html.erb
<h1>確認画面</h1> <%= render :partial => 'record' %> <%= render :partial => 'button_to_save' %>
「保存」ボタンのための部分テンプレートを作成します。
$ edit app/views/tasks/_button_to_save.html.erb
<% form_for(@task) do |f| %>
<% [ :subject, :due_date, :done, :note ].each do |attr| %>
<%= f.hidden_field attr %>
<% end %>
<%= f.submit '保存' %>
<% end %>
ブラウザで動作を確認します。



本日はここまで。